
-

메인

사업영역

News

SEO
-

B2X 웹플랫폼 개발

FAQ

웹사이트 제작 상담하기
-

디지털마케팅

NEWS

마케팅 대행 상담하기
-

검색엔진최적화 SEO

SEO BLOG

SEO 기술문서

SEO 용어정의

SEO 캠페인 상담하기
BUSINESS OF AWEKERS

MENU

CLOSE

핵심 웹 바이탈이란? 3 지표가 SEO에 미치는 영향과 개선 방법을 설명
- 2023.11.26
" 코어 웹 바이탈이 중요한 것은 알고있다 "
「하지만, 자 사이트에서 개선에 임할 정도로 깊게는 이해할 수 없다…」
웹 담당자나 SEO 담당자라도, 의외로 상기와 같은 쪽이 많은 것은 아닐까요?
" 코어 웹 바이탈 (Core Web Vitals) "은 "우수한 사용자 경험을 실현하는 데 중요하다" 고 Google이 생각하는 세 가지 속도 지표입니다.
Google 설문 조사 에서 핵심 웹 바이탈의 세 가지 기준을 충족하는 페이지는 사용자가 페이지 로드를 포기할 가능성이 24% 낮았다는 것을 알 수 있습니다 .
핵심 웹 바이탈을 개선하면 페이지 방문자에게 스트레스 없이 편안한 경험을 제공할 수 있을 뿐만 아니라 SEO에도 좋은 영향을 기대할 수 있습니다.
이 기사에서는 초보자도 개요를 잡을 수 있도록 코어 웹 바이탈에 대해 정리했습니다.
- 핵심 웹 바이탈이란?
- 핵심 웹 바이탈이 SEO에 미치는 영향
- 핵심 웹 생명력은 왜 중요한가?
- 코어웹바이탈의 판정기준·개선의 우선순위
- 코어 웹 바이탈의 확인 방법·측정 툴
- 핵심 웹 바이탈 개선 방법
- 기타 웹 바이탈 지표
「코어 웹 바이탈에 전혀 손을 대지 않았다」라고 하는 분은, 꼭 개선에 임해 봐 주세요.
현재 SEO 내부 대책에 필수적인 82개 항목을 정리한 체크리스트를 무료 배포 중입니다 .
폼에 정보 입력・송신해 주시면, 자료를 메일로 전달하므로, 꼭 활용해 주십시오.
SEO 노하우 | SEO 내부 대책 82 항목을 대공개 -webma-
목차
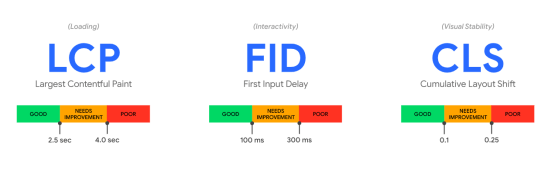
코어 웹 바이탈(Core Web Vitals)이란: 'LCP', 'FID', 'CLS'의 3지표
 코어 웹 바이탈(Core Web Vitals: CWV)은 Google 이 사용자 경험의 질을 수치화하기 위해 도입한 UX 지표입니다 .
코어 웹 바이탈(Core Web Vitals: CWV)은 Google 이 사용자 경험의 질을 수치화하기 위해 도입한 UX 지표입니다 .
사용자가 웹 페이지를 이용했을 때 느끼는 편안함과 조작성을 나타내고 있다고 해도 좋을 것입니다.
구체적으로는 「LCP」 「FID」 「CLS」의 3개를 정리해 「코어 웹 바이탈」이라고 부릅니다.
※현시점에서는 「LCP」 「FID」 「CLS」의 3 지표입니다만, 2024년 3월에는 「FID」가 「INP」에 옮겨놓는 것이 Google로부터 발표되고 있습니다 .
코어 웹 바이탈은 일본어로 「웹에 관한 주요 지표」라고 기재될 수도 있습니다.
핵심 웹 바이탈을 깊이 이해하려면 전제가 되는 "웹 바이탈"이라는 개념을 알아야 합니다.
'웹 바이탈'은 다음과 같은 목적으로 Google이 시작한 노력입니다.
- 모든 게시자가 뛰어난 사용자 경험을 제공할 수 있는 공통 지침을 작성합니다.
'코어 웹 바이탈'의 세 지표는 이 웹 바이탈의 대처에서 구글이 구체적으로 제시한 '핵(=코어)'이 되는 지표입니다.
- LCP : 로드 속도를 측정하는 지표 (화면에 표시되는 속도는?)
- FID : 인터랙티브성을 측정하는 지표 (조작에 대한 반응속도는?)
- CLS : 시각적 안정성을 측정하는 지표
LCP(Largest Contentful Paint)
LCP는 " 페이지 로딩 속도 "를 측정하는 지표입니다.
페이지의 가장 큰 콘텐츠(이미지, 동영상, 텍스트 블록 등)가 화면에 표시되기까지의 시간을 나타냅니다 .
LCP를 직역하면 '최대 콘텐츠 그리기'.
수치는 「초」로 나타내고, 값이 작을수록 유저 체험이 좋은 상태입니다.
FID(First Input Delay)
FID는 " 인터랙티브성(응답성) "을 측정하기 위한 지표입니다.
사용자가 첫 번째 작업(클릭, 탭, 텍스트 입력 등)을 할 때 브라우저가 응답할 때까지의 시간을 나타냅니다 .
예를 들어, 페이지가 표시되더라도 작업을 수행하는 데 시간이 오래 걸리면 FID가 좋지 않습니다.
FID는 직역하면 「첫회 입력 지연」.
수치는 「밀리 세컨드」로 나타내고, 값이 작을수록 유저 체험이 좋은 상태입니다.
CLS(Cumulative Layout Shift)
CLS는 " 시각적 안정성 "을 측정하는 지표입니다.
예기치 않은 레이아웃의 어긋남이 얼마나 발생했는지를 나타냅니다.
예기치 않은 레이아웃의 차이는 예를 들어,
- 기사를 읽으려고 하면 이미지와 광고가 늦게 나타나서 본문이 아래로 쫓겨났습니다.
- 버튼을 클릭하려고하면 레이아웃이 어긋나 다른 버튼을 클릭했습니다.
라고 하는 것처럼, 로드시에 페이지상의 요소가 움직여 버리는 현상 입니다.
CLS는 직역하면 '누적 레이아웃 이동'.
숫자는 점수(단위 없음)로 표시되며 값이 작을수록 사용자 경험이 좋은 상태입니다.
【2024년 3월에 채용 예정】INP(Interaction to Next Paint)
Google은 얼마 전 핵심 웹 바이탈의 세 가지 지표 중 하나 인 'FID'를 ' INP '로 대체한다고 발표했습니다.
2024년 3월로 대체될 예정입니다.
INP라는 지표 자체는 2022년 5월부터 시험 도입되었다.
INP는 FID와 마찬가지로 응답성을 나타내는 지표로, 사용자 조작에 대한 시각적 반응이 발생할 때까지의 시간을 나타냅니다.
FID가 "첫 번째 입력에 대한 입력 지연"을 측정하는 반면 INP는 "페이지 로드에서 이탈까지 발생하는 모든 범위의 상호 작용"을 측정합니다.
INP에 대해 자세히 알고 싶은 분은 다음 기사를 확인하십시오.
Google이 새로운 UX 지표 「INP」를 시험 도입. 향후 코어웹바이탈에 통합될 가능성 있음 <2022년 5월 SEO뉴스>
Core Web Vitals를 구성하는 측정항목은 부동한 것이 아닙니다. 앞으로도 다른 측정항목으로 대체될 수 있습니다.
Google은 “ 코어 웹 바이탈을 구성하는 지표는 시간이 지남에 따라 진화한다 ”고 설명합니다.
참고: Web Vitals
핵심 웹 바이탈이 SEO에 미치는 영향은?
핵심 웹 바이탈 점수는 SEO에 직접 영향을 미칩니다 .
핵심 웹 바이탈과 SEO의 관계에 대한 중요한 포인트는 다음 두 가지입니다.
- 핵심 웹 바이탈은 랭킹 요인
- 순위에 미치는 영향력은 작
자세히 설명합니다.
핵심 웹 바이탈은 랭킹 요인
핵심 웹 바이탈은 순위 요인 (=순위 결정 요인)이므로 순위에 직접 영향을 줍니다.
2021년 6월에 모바일 검색, 2022년 2월에 PC 검색에 도입되었습니다.
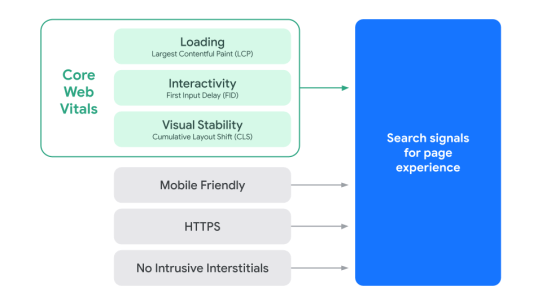
핵심 웹 바이탈은 " 페이지 경험 지표 "의 하나로 순위 요인에 통합되어 있습니다.
페이지 경험 측정항목은 '사용자가 웹페이지의 조작성을 어떻게 느끼는지'를 나타내는 측정항목입니다.
현재 순위에 영향을 미치는 '페이지 환경 측정항목'에는 다음 네 가지가 포함됩니다.
- 코어 웹 바이탈
- 모바일 친화적
- HTTPS
- 귀찮은 인터스테이셜(예: 과도한 팝업 광고 등) 없음
 인용자 : 보다 편안한 웹 실현을위한 페이지 경험 평가 | Google 검색 중앙 블로그
인용자 : 보다 편안한 웹 실현을위한 페이지 경험 평가 | Google 검색 중앙 블로그
순위에 미치는 영향력은 작
코어 웹 바이탈은 랭킹 요인 중 하나입니다만, 「품질」이나 「관련성」을 능가할 정도의 영향력은 가지지 않습니다 .
코어 웹 바이탈은 동점 결승적인 장면에서의 영향력이 큰 랭킹 요인입니다.
Google은 순위에 미치는 영향에 대해 다음과 같이 설명합니다.
페이지 경험은 중요하지만 여전히 Google은 페이지 경험이 좋지 않더라도 전반적으로 가치있는 정보가 포함 된 페이지를 상위 순위로 유지하려고합니다. 즉, 페이지 경험이 많아도 콘텐츠가 우수한 페이지를 능가하지는 않습니다. 다만, 관련성이 동등한 페이지가 다수 존재하는 경우의 검색 랭킹에 있어서는, 이 페이지 경험이 한층 더 중요하게 됩니다.
즉 「갑을 붙이기 어려운 컨텐츠라면, 페이지의 로딩이나 반응이 빠른 편이 좋지요」라고 하는 장면에서 코어 웹 바이탈이 효과가 옵니다.
랭킹 요인으로서의 가중치로 말하면 「콘텐츠의 품질」이나 「관련성」 쪽이 훨씬 위입니다.
만약 코어 웹 바이탈이 모두 양호하더라도, 콘텐츠의 질이나 관련성이 낮은 상태에서는 상위 표시할 수 없습니다.
고품질의 컨텐츠를 작성하기 위한 「SEO 라이팅 매뉴얼」은 링크처에서 무료 배포하고 있습니다.
꼭 부담없이 다운로드하여 이용하십시오.
핵심 웹 생명력은 왜 중요합니까? 【개선하는 이점】
그럼에도 불구하고 핵심 웹 생명력을 개선하는 이점은 SEO뿐이 아니므로 웹 담당자는 개선을 위해 노력해야합니다.
페이지가 갑자기 움직이는 것은 본래의 목적(=사용자에게 콘텐츠를 전달하는 것)을 달성하는 데 필요합니다.
예를 들어, 로딩이나 조작성이 나쁜 페이지에 좌절이 모여, 결국 콘텐츠를 보지 않고 닫은 경험은 없을까요?
Google은 다음 데이터를 게시합니다.
- 사용자의 50% 가 로드에 3초 이상 걸릴 경우 사이트를 떠나세요.
- 사용자의 52% 가 브랜드를 좋아하는지 여부에 대해 로드 시간이 중요하다고 응답했습니다.
이와 같이 「콘텐츠를 제대로 열람할 수 있을까」 「사이트나 기업에 좋은 인상을 가져 줄 수 있을까」 에도, 실은 로딩 속도가 영향을 주고 있는 것입니다.
코어 웹 바이탈을 좋게 하면 페이지를 벗어나기 어려워지고 CV에도 연결되기 쉬워집니다 .
실제로 다음 기업에서는 지표 개선을 실시한 결과 사용자 행동과 수익에 좋은 영향을 미쳤습니다.
- Netzwelt는 웹에 대한 주요 측정항목을 개선하여 광고 수익이 18%, 페이지뷰 수가 27% 증가했습니다.
- Largest Contentful Paint(LCP)가 100ms 감소할 때마다 Farfetch의 웹 전환율이 1.3% 증가했습니다.
- Cumulative Layout Shift(CLS)를 0.2 줄임으로써 Yahoo! JAPAN에서는 세션당 페이지뷰 수가 15% 증가하고 세션 지속 시간이 13% 길어지고 이탈률이 1.72% 감소했습니다.
코어웹바이탈의 판정기준·개선의 우선순위
핵심 웹 바이탈에는 다음과 같이 기준 값이 설정됩니다.
| 코어 웹 바이탈의 기준 | |||
| 좋은 | 개선 필요 | 불량 | |
| LCP | 2.5초 이하 | 4초 이하 | 4초 이상 |
| FID | 100ms 이하 | 300ms 이하 | 300ms 초과 |
| CLS | 0.1 이하 | 0.25 이하 | 0.25 초과 |
참고: 웹에 대한 주요 측정항목 보고서 – Search Console 고객센터
각 수치는 「양호」 「개선이 필요」 「불량」의 3 단계로 평가를 할 수 있습니다.
각 단위는 다르지만 값이 작을수록 사용자 경험이 좋음을 나타냅니다.
핵심 웹 바이탈을 개선할 때의 우선순위는 다음과 같습니다.
- 「불량」 → 조속히 개선해야 한다 . 랭킹에도 UX에도 임팩트가 크다.
- 「개선이 필요」→ 개선하는 것이 바람직하다 . 점수를 조금 개선하는 것만으로도 SEO 평가가 올라갈 가능성이 있다.
- 「양호」→ 스코어가 개선해도 그 이상 평가는 오르지 않고, SEO 평가에의 영향도 없다(우선도는 낮다 ) . 그럼에도 불구하고 사용자 경험을 더욱 향상시키는 데 효과적입니다.
참고 : 코어 웹 바이탈은 단계적인 평가, 0 또는 1이 아니다 – 해외 SEO 정보 블로그
우선은 「불량」의 페이지를, 최우선으로 개선하도록 합시다.
코어 웹 바이탈의 확인 방법·측정 툴
핵심 웹 바이탈 수치를 확인할 수 있는 대표적인 도구는 다음 4가지입니다.
- Search Console(검색 콘솔)
- PageSpeed Insights(페이지 속도 통계)
- Chrome 확장 프로그램 'Web Vitals'(웹 바이탈)
- Chrome 확장 프로그램 'Lighthouse'(라이트하우스)
각 툴에 각각 특징이 있으므로, 이점·결점과 아울러 사용법을 해설합니다.
만약 「어떤 툴을 사용하면 좋은지 모른다」라고 하는 분은, 기본적으로는 이하의 흐름으로 확인·수정하는 것을 추천합니다.
- Search Console에서 문제가 있는 페이지를 확인, 특정
↓ - PageSpeed Insights에서 개별 페이지별 세부 점수와 개선점 확인
1. Search Console(검색 콘솔)
Google Search Console 은 운영하는 전체 사이트에서 핵심 웹 바이탈에 문제가 있는 페이지를 자동으로 감지합니다 .
확인의 흐름은 다음과 같습니다.
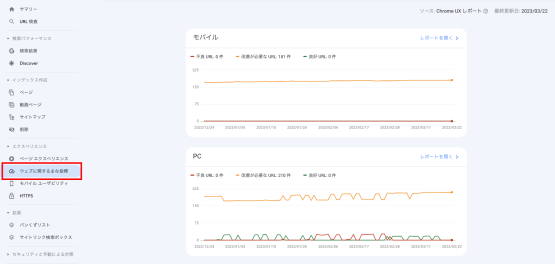
1. 관리 화면 왼쪽의 '웹 관련 주요 측정항목'을 클릭하면 '모바일' 및 'PC' 각각의 보고서가 표시됩니다.

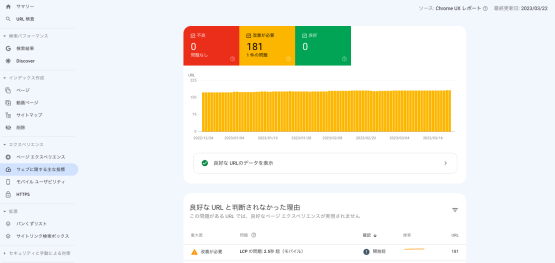
2. '보고서 열기'를 클릭하면 '불량', '개선 필요', '양호' 판정 페이지 내역, 'LCP', 'FID', 'CLS'의 어떤 지표에 문제가 있는지 확인할 수 있습니다.

그러나 데이터 양이 기준을 충족하지 못하면 보고서에 반영되지 않습니다.
| Search Console의 특징 | |
| 장점 |
|
| 단점 |
|
2. PageSpeed Insights(페이지 속도 통계)
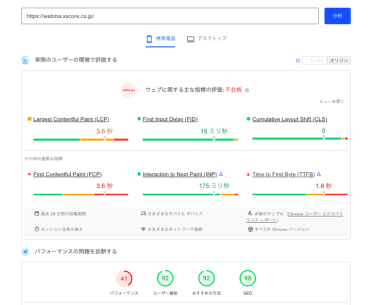
개별 페이지의 핵심 웹 바이탈을 확인·개선한다면 PageSpeed Insights 를 추천합니다.
각 지표의 수치뿐만 아니라 개선의 힌트까지 상세하게 제공해 줍니다.
위의 링크 대상으로 이동하여 대상 URL을 입력하면 누구나 쉽게 사용할 수 있습니다 (등록 등은 필요하지 않습니다).

페이지 속도 통계는 '필드 데이터'와 '랩 데이터'를 모두 제공하는 것이 좋습니다.
- 필드 데이터 (사용자가 실제로 액세스하여 얻은 현실적인 데이터) → "실제 사용자 환경에서 평가"
- 실험실 데이터 (시뮬레이션 결과) → "성능 문제 진단"
실험실 데이터는 시뮬레이션 결과이므로 실제 액세스가 없어도 (예 : 그 날 방금 게시 한 페이지에서도) 핵심 웹 바이탈을 결정할 수 있습니다.
| PageSpeed Insights의 특징 | |
| 장점 |
|
| 단점 |
|
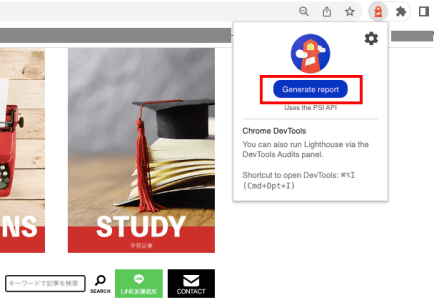
3. Chrome 확장 프로그램 'Lighthouse'(라이트하우스)
Lighthouse 는 개발자를 위한 사이트 감사 도구로 Chrome 확장 프로그램으로 제공됩니다.
그러나 Lighthouse에서는 실험실 데이터(시뮬레이션 결과) 만 확인할 수 있습니다.
또한 'FID' 점수는 표시되지 않으므로 대신 'TBT'라는 지표를 참조해야 합니다.
위 링크에서 'Chrome에 추가'를 하고 'Generate report'를 클릭하면 보고서를 작성해 줍니다.

| Lighthouse의 특징 | |
| 장점 |
|
| 단점 |
|
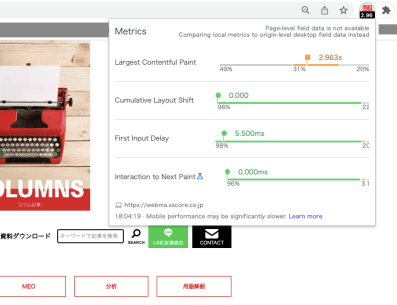
4. Chrome 확장 프로그램 'Web Vitals'(웹 바이탈)
웹 Vitals 도 Chrome 확장 프로그램 으로 제공됩니다.
브라우징 중인 PC 페이지의 핵심 웹 바이탈 지표를 실시간으로 측정할 수 있습니다.
간단한 측정이나 경쟁 페이지를 확인하고 싶을 때 매우 편리합니다.
위 링크에서 'Chrome에 추가'할 수 있습니다.

| Web Vitals의 특징 | |
| 장점 |
|
| 단점 |
|
핵심 웹 바이탈 개선 방법
여기에서는 LCP, FID, CLS 점수가 낮을 때 가능한 요인과 개선 방법을 소개합니다.
1. LCP 개선 방법
LCP가 저하되는 요인은 다양하지만, 일반적으로 다음과 같은 요인을 생각할 수 있습니다.
- 이미지나 동영상을 로드하는 데 시간이 오래 걸림
- 서버 응답 시간이 길다.
- JavaScript 및 CSS가 렌더링을 방해합니다.
- 클라이언트 측에서 렌더링을 수행합니다.
LCP를 개선하는 방법은 다음과 같습니다.
- 이미지의 용량을 줄이기(리사이즈, 압축, 파일 형식 변경, 불필요한 경우 삭제 등)
- 이미지의 지연 로드(=FV로 보이지 않는 요소를 처음에는 읽지 않는 처리) 설정을 한다
- 서버 사양을 검토하는 CDN(Content Delivery Network) 활용
- 사용하지 않는 CSS, JavaScript 삭제
- 서버측에서 렌더링하기
LCP 개선 방법에 대한 Google의 조언은 다음 페이지에서 확인할 수 있습니다.
Largest Contentful Paint 최적화
2. FID 개선 방법
FID가 떨어지는 주요 요인은 "JavaScript"에 있습니다.
- 무거운 자바 스크립트 실행
FID를 개선하려면 다음과 같은 조치가 필요합니다.
- 불필요한 JavaScript 삭제
- JavaScript 최소화 및 압축
- Web Worker(백그라운드에서 JavaScript를 실행하는 도구) 구현
FID 개선 방법에 대한 Google의 조언은 다음 페이지에서 확인할 수 있습니다.
First Input Delay 최적화
3. CLS 개선 방법
CLS가 저하되는 주요 요인으로는 다음과 같은 것이 대표적입니다.
- 크기가 지정되지 않은 이미지 및 광고
- 동적 콘텐츠 포함
- 웹 글꼴 불러오기
CLS 개선 방법은 다음과 같습니다.
- 이미지 크기를 지정합니다.
- 광고의 표시 영역을 미리 확보, 위치 변경
- 웹 폰트를 가능한 한 사용하지 말고, 사용한다면 우선적으로 읽어들일 수 있다
CLS 개선 방법에 대한 Google의 조언은 다음 페이지에서 확인할 수 있습니다.
Cumulative Layout Shift 최적화
각 점수가 좋지 않은 경우 위의 개선 방법을 시도해보십시오.
기타 웹 바이탈 지표
Google이 'PageSpeed Insights'와 같은 도구로 제공하는 측정항목은 핵심 웹 바이탈의 3개 측정항목(LCP, FID, CLS)만이 아닙니다.
그 밖에도 웹 바이탈 지표가 계측되어 있습니다.
각각 간단하게 소개합니다.
- FCP (First Contentful Paint)
일부 요소가 화면에 표시되기까지의 시간을 나타내는 지표입니다. - TTFB (Time to First Byte)웹 서버의 응답 속도를 나타내는 메트릭.
- SI (Speed Index)페이지를 로드하는 동안 콘텐츠가 시각적으로 표시되는 속도를 나타내는 측정항목입니다.
- TBT (Total Blocking Time)클릭 및 입력과 같은 사용자 작업이 차단된 총 시간을 나타내는 측정항목입니다. 실험실 데이터를 기반으로 점수를 측정하는 도구는 FID 대신 TBT를 참조합니다.
【정리】코어 웹 바이탈은 사이트 방문자를 위해서 개선하자
핵심 웹 생명력은 '사용자 경험의 질'을 향상시키기 위해 Google이 도입 한 지표입니다.
'LCP', 'FID', 'CLS'의 3가지 요소로 구성되며, 2021년 이후에는 Google 검색 순위 요인이 되었습니다.
측정할 수 있는 랭킹 요인이 거의 없는 SEO에 있어서, 몇 안되는 측정 가능한 지표입니다.
핵심 웹 바이탈 개선은 본질적으로 사이트를 방문하는 사용자를 위한 것이며, 사용자 경험이 좋을수록 CV 및 수익에 대한 좋은 영향을 기대할 수 있습니다.
꼭 사용자 우선의 양질의 사이트를 만들기 위해 코어 웹 바이탈의 개선에 임합시다.
 메인
메인 웹플랫폼
웹플랫폼 검색엔진최적화 SEO
검색엔진최적화 SEO