
-

메인

사업영역

News

SEO
-

B2X 웹플랫폼 개발

FAQ

웹사이트 제작 상담하기
-

디지털마케팅

NEWS

마케팅 대행 상담하기
-

검색엔진최적화 SEO

SEO BLOG

SEO 기술문서

SEO 용어정의

SEO 캠페인 상담하기
BUSINESS OF AWEKERS

MENU

CLOSE

- 2023.11.26
스키마 마크업이란 무엇이며 왜 중요한가요?
스키마 라고도 하는 스키마 마크업은 페이지의 HTML에 추가되는 표준화된 태그의 의미론적 어휘입니다. 이러한 태그는 검색 엔진이 웹 페이지의 콘텐츠와 컨텍스트를 이해하고 검색 결과에서 더 잘 표현하는 데 도움이 됩니다.
방금 읽은 내용이 혼란스러웠다면 여기에 예가 있습니다. 최신 기사에서 사용한 이 간단한 스키마 마크업을 살펴보세요.
이 코드는 검색 엔진에서 쉽게 소화할 수 있는 형식으로 페이지에서 발견된 주요 엔터티를 설명합니다. 따라서 이 페이지가 크롤링되면 Google에서 기사 이름, 작성자, 게시 시간을 알 수 있습니다.
스키마 마크업은 Google에 정보를 전달하는 방식을 개선하는 것 외에도 유기적 트래픽과 검색 노출에 직접적인 영향을 줄 수 있는 많은 이점을 제공합니다.
첫째, 예를 들어 제품에 대한 포괄적인 정보가 포함된 리치 스니펫을 얻을 수 있습니다.
또한 특정 유형의 검색어에 대해 탐나는 0 위치를 차지하여 더 많은 트래픽을 얻을 수 있습니다.
그리고 구조화된 데이터의 가장 큰 이점은 엔터티와 이들 간의 관계를 구축 하는 데 도움이 된다는 것 입니다. 이것은 다가오는 Google MUM 업데이트 에 비추어 특히 중요 합니다.
목록은 계속되며 이 가이드 뒷부분에서 각 스키마 유형에 대한 더 많은 이점을 다룰 것입니다.
사이트에 스키마 마크업을 추가하는 방법은 무엇입니까?
스키마 마크업 구현과 관련하여 두 가지 옵션이 있습니다.
마크업 생성기(초보자에게 좋음)
수동 마크업
마크업 생성기
스키마 마크업 생성기를 사용하면 코딩 기술 없이도 구조화된 데이터를 추가할 수 있습니다.
대부분의 경우 SEO와 웹사이트 소유자(저희도 예외는 아닙니다)는 Google 구조화된 데이터 마크업 도우미 를 사용 합니다. 12개의 스키마를 제공하며 이는 초보자에게 충분합니다.
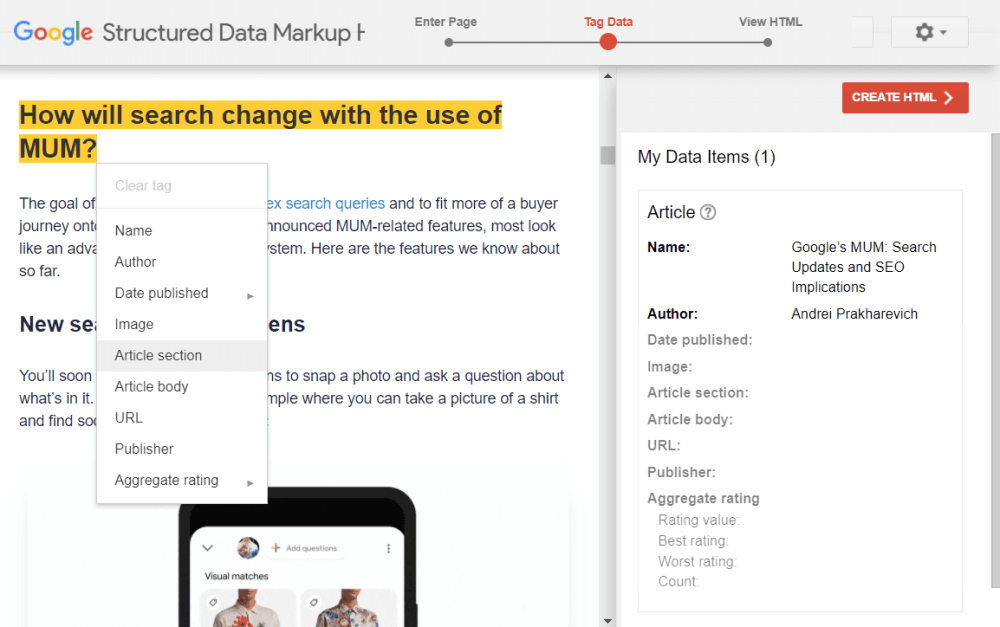
마크업 생성기는 어떻게 작동합니까?
프로세스는 정말 간단합니다. 스키마 유형을 선택하고 웹페이지에 필요한 모든 요소를 표시하기만 하면 됩니다.
요소 지정을 마치면 도구에서 페이지에 추가할 수 있는 코드를 생성합니다.
더 많은 스키마 유형을 제공하는 다른 마크업 생성기도 있습니다.
홀 분석 스키마 마크업 생성기
머클 스키마 마크업 생성기
Chrome용 스키마 빌더 확장
워드프레스 웹사이트를 운영하시나요?
WordPress는 스키마 마크업(RankMath, Yoast SEO 등)을 구현하는 데 도움이 되는 여러 플러그인을 제공합니다. 플러그인 갤러리 를 탐색하고 가장 적합한 플러그인을 찾으십시오.
수동 마크업
마크업 생성기에서 필요한 스키마 유형을 찾을 수 없는 경우 수동으로 추가할 수 있습니다.
코드가 처음에는 무섭게 보이지만 실제로는 매우 간단하고 특정 값만 변경하면 됩니다. 따라서 코딩 기술이 없어도 수동으로 마크업을 시도할 수 있습니다.
JSON-LD 또는 Microdata를 사용하여 수동 마크업을 구현할 수 있는 두 가지 방법이 있습니다.
JSON-LD
JSON-LD 는 스키마 마크업을 수동으로 추가하는 보다 널리 사용되는 방법입니다. 또한 이 방법은 Google에서 권장합니다 . 또한 Microdata나 RDF 또는 Microformats와 같은 구식 형식보다 이해하고 배포하기가 더 쉽습니다.
이 가이드의 시작 부분에서 이미 간단한 JSON-LD 코드를 보았습니다. 건너뛴 경우 여기에 다시 나타납니다.
위의 스크립트는 페이지의 섹션에 추가되고 검색 엔진에 다음 정보를 알려줍니다.
@문맥. 어휘(schema.org)를 지정합니다.
@유형. 사용한 스키마 유형을 지정합니다.
이름. Google에 기사의 이름을 알려줍니다.
작가. 기사를 작성한 사람을 Google에 알립니다.
날짜게시. 기사가 게시된 날짜를 지정합니다.
영상. 기사의 표지 이미지에 대한 링크입니다.
자세히 보면 이 JSON-LD 코드가 매우 기본적인 구조를 가지고 있음을 알 수 있습니다. 먼저 스키마 유형이 나온 다음 정의된 속성( headline, author, datePublished ) 및 해당 값( Article, Andrei Prakharevich )이 나옵니다.
이 코드 조각은 필요한 경우 더 많은 속성으로 채울 수 있습니다. 기사가 업데이트된 경우 datePublished 속성 바로 뒤에 dateModified 속성을 추가할 수 있습니다 . 단일 코드 내에서 여러 유형의 스키마를 결합할 수도 있습니다. 위의 예에서는 Article 및 Person 마크업을 결합했습니다.
다른 기사에 동일한 스키마 유형을 사용하기로 결정했다면 이 코드 샘플을 가져와서 값을 관련 값으로 바꾸겠습니다.
다른 스키마를 사용해야 하는 경우 필수 스키마 유형으로 @type 속성을 업데이트하고 이 마크업과 관련된 새 속성을 추가합니다.
 메인
메인 웹플랫폼
웹플랫폼 검색엔진최적화 SEO
검색엔진최적화 SEO
