
-

메인

사업영역

News

SEO
-

B2X 웹플랫폼 개발

FAQ

웹사이트 제작 상담하기
-

디지털마케팅

NEWS

마케팅 대행 상담하기
-

검색엔진최적화 SEO

SEO BLOG

SEO 기술문서

SEO 용어정의

SEO 캠페인 상담하기
BUSINESS OF AWEKERS

MENU

CLOSE

- 2023.11.26
테크니컬 SEO체크리스트
현장 감사를 위한 준비 단계
1. 사이트 분석 및 웹마스터 도구에 액세스
사이트에 대한 기술 감사를 수행하려면 분석 및 웹마스터 도구가 필요하며 웹사이트에 이미 구성되어 있으면 좋습니다. Google Analytics , Google Search Console , Bing 웹마스터 도구 등을 사용 하면 기본 사이트 확인 에 필요한 많은 양의 데이터가 이미 있습니다.
2. 도메인 안전성 확인
순위에서 떨어진 기존 웹 사이트를 감사하는 경우 무엇보다도 도메인이 검색 엔진 제재 대상이 될 가능성을 배제하십시오.
이렇게 하려면 Google Search Console에 문의하세요. 귀하의 사이트가 블랙햇 링크 구축에 대한 처벌을 받았거나 해킹을 당했다면 콘솔의 보안 및 수동 조치 탭에 해당 알림이 표시됩니다. 사이트에 대한 기술 감사를 계속 진행하기 전에 이 탭에 표시되는 경고를 해결해야 합니다. 도움이 필요하면 수동 및 알고리즘 처벌을 처리하는 방법에 대한 가이드를 확인하세요 .
출시 예정인 새로운 사이트를 감사하는 경우 도메인이 손상되지 않았는지 확인하십시오. 자세한 내용은 만료된 도메인을 선택하는 방법과 웹사이트 시작 중에 Google 샌드박스에 걸리지 않는 방법에 대한 가이드를 참조하세요.
이제 준비 작업이 완료되었으므로 웹 사이트의 기술 SEO 감사로 단계적으로 이동하겠습니다.
1단계. 웹사이트 색인 생성 확인
일반적으로 인덱싱 문제에는 두 가지 유형이 있습니다. 하나는 URL이 색인이 생성되어야 함에도 불구하고 색인이 생성되지 않는 경우입니다. 다른 하나는 URL이 색인화되어서는 안 되지만 색인화되는 경우입니다. 그렇다면 사이트 색인이 생성된 URL의 수를 확인하는 방법은 무엇입니까?
1. 구글 서치 콘솔
귀하의 웹사이트 중 실제로 검색 색인에 포함된 웹사이트의 양을 확인하려면 Google Search Console 에서 범위 보고서를 확인하세요 . 보고서는 현재 색인이 생성된 페이지 수, 제외된 페이지 수 및 웹사이트의 색인 문제 중 일부를 보여줍니다.
유튜브최적화
인덱싱 문제의 첫 번째 유형은 일반적으로 오류로 표시됩니다. 색인 생성 오류는 Google에 페이지 색인 생성을 요청했지만 차단되었을 때 발생합니다. 예를 들어 페이지가 사이트맵에 추가되었지만 noindex 태그로 표시되었거나 robots.txt로 차단되어 있습니다.
다른 유형의 인덱싱 문제는 페이지가 인덱싱되지만 Google은 페이지가 인덱싱되어야 하는지 확신하지 못하는 경우입니다. Google Search Console에서 이러한 페이지는 일반적으로 경고와 함께 유효로 표시됩니다 .
개별 페이지의 경우 Search Console에서 URL 검사 도구 를 실행하여 Google의 검색 봇이 페이지를 보는 방식을 검토하세요. 해당 탭을 누르거나 상단의 검색 표시줄에 전체 URL을 붙여넣으면 URL에 대한 모든 정보가 검색됩니다. 검색 봇이 마지막으로 검색한 방식입니다.
그런 다음 테스트 라이브 URL 을 클릭 하면 응답 코드, HTML 태그, 첫 번째 화면의 스크린샷 등 페이지에 대한 자세한 내용을 볼 수 있습니다.
2. 웹사이트 심사원
인덱싱을 모니터링하는 또 다른 도구는 WebSite Auditor 입니다. 소프트웨어를 실행하고 웹사이트의 URL을 붙여넣어 새 프로젝트를 만들고 사이트 감사를 진행하세요. 크롤링이 끝나면 WebSite Auditor의 사이트 구조 모듈에 모든 문제와 경고가 표시됩니다 . 도메인 강도 보고서에서 Google뿐만 아니라 다른 검색 엔진에서도 인덱싱된 페이지 수를 확인하십시오 .
3. 로그 파일 분석
사용자 또는 검색 봇이 웹사이트 데이터를 전달하는 서버에 요청을 보낼 때마다 로그 파일에 이에 대한 항목이 기록됩니다. 이것은 사이트의 크롤러 및 방문자, 색인 생성 오류, 크롤링 예산 낭비, 임시 리디렉션 등에 대한 가장 정확하고 유효한 정보입니다. 로그 파일을 수동으로 분석하는 것은 어려울 수 있으므로 로그 파일 분석 프로그램 이 필요합니다 .
어떤 도구를 사용하기로 결정하든 색인이 생성된 페이지의 수는 웹사이트의 실제 페이지 수와 비슷해야 합니다.
이제 웹사이트 크롤링 및 인덱싱을 제어하는 방법에 대해 알아보겠습니다.
2단계. 웹사이트 색인 생성 및 크롤링 관리
기본적으로 크롤링 제어 기능이 있는 기술적인 SEO 파일이 없는 경우 검색 봇은 여전히 사이트를 방문하여 있는 그대로 크롤링합니다. 그러나 기술 파일을 사용하면 검색 엔진 봇이 페이지를 크롤링하고 색인을 생성하는 방법을 제어할 수 있으므로 사이트가 큰 경우 이 파일을 사용하는 것이 좋습니다. 다음은 색인 생성/크롤링 규칙을 수정하는 몇 가지 방법입니다.
사이트맵
로봇.txt
메타 로봇 태그
X-Robots-Tag HTTP 헤더
Rel="표준"
서버 응답 코드
그렇다면 각각을 사용하여 Google에서 사이트를 더 빠르게 색인화하는 방법은 무엇입니까?
사이트맵
Sitemap은 사이트의 모든 페이지, 비디오 및 기타 리소스와 이들 간의 관계를 나열하는 기술적인 SEO 파일입니다. 이 파일은 검색 엔진에 사이트를 보다 효율적으로 크롤링하는 방법을 알려주고 웹사이트 접근성에 중요한 역할을 합니다.
다음과 같은 경우 웹사이트에 Sitemap이 필요합니다.
웹사이트가 너무 큽니다.
연결되지 않은 분리된 페이지가 많이 있습니다.
사이트 구조 깊숙이 묻혀 있는 페이지가 너무 많습니다.
웹사이트가 새롭고 백링크가 너무 적습니다.
웹사이트에는 많은 멀티미디어 콘텐츠(이미지, 비디오) 또는 뉴스가 있습니다.
주로 관리하는 웹사이트의 유형에 따라 사이트에 추가할 수 있는 다양한 유형의 사이트맵이 있습니다.
HTML 사이트맵
HTML 사이트맵은 독자를 대상으로 하며 웹사이트 하단에 있습니다. 그러나 SEO 가치는 거의 없습니다. HTML 사이트맵은 사람들에게 기본 탐색을 표시하며 일반적으로 사이트 헤더의 링크를 복제합니다. 한편, HTML 사이트맵은 기본 메뉴에 포함되지 않은 페이지에 대한 접근성을 향상시키는 데 사용할 수 있습니다.
XML 사이트맵
HTML 사이트맵과 달리 XML 사이트맵은 특별한 구문 덕분에 기계에서 읽을 수 있습니다. XML Sitemap은 루트 도메인(예: https://www.link-assistant.com/sitemap.xml)에 있습니다. 아래에서 올바른 XML 사이트맵을 만들기 위한 요구 사항 및 마크업 태그에 대해 설명합니다.
TXT 사이트맵
이것은 검색 엔진 봇에 사용할 수 있는 대체 유형의 사이트맵입니다. TXT 사이트맵은 콘텐츠에 대한 다른 정보를 제공하지 않고 단순히 모든 웹사이트 URL을 나열합니다.
이미지 사이트맵
이러한 유형의 사이트맵은 방대한 이미지 라이브러리와 대형 이미지가 Google 이미지 검색에서 순위를 매기는 데 도움이 됩니다. 이미지 사이트맵에서 지리적 위치, 제목 및 라이선스와 같은 이미지에 대한 추가 정보를 제공할 수 있습니다. 페이지당 최대 1,000개의 이미지를 나열할 수 있습니다.
동영상 사이트맵
동영상 사이트맵은 페이지에 호스팅된 동영상 콘텐츠가 Google 비디오 검색에서 순위를 높이는 데 필요합니다. Google은 동영상에 구조화된 데이터를 사용할 것을 권장하지만 특히 페이지에 동영상 콘텐츠가 많은 경우 사이트맵도 유용할 수 있습니다. 비디오 Sitemap에서 제목, 설명, 재생 시간, 미리보기 이미지와 같은 비디오에 대한 추가 정보를 추가할 수 있으며 Safe Search를 위해 가족용인 경우에도 마찬가지입니다.
Hreflang 사이트맵
다국어 및 다지역 웹사이트의 경우 검색 엔진 이 특정 위치에서 제공할 언어 버전을 결정하는 몇 가지 방법이 있습니다. Hreflang은 현지화된 페이지를 제공하는 여러 방법 중 하나이며 이를 위해 특별한 hreflang 사이트맵을 사용할 수 있습니다. hreflang 사이트맵 은 페이지의 언어/지역 코드를 나타내는 하위 요소와 함께 URL 자체를 나열합니다.
뉴스 사이트맵
뉴스 블로그를 운영하는 경우 News-XML Sitemap을 추가하면 Google 뉴스에서 순위에 긍정적인 영향을 미칠 수 있습니다. 여기에서 제목, 언어 및 발행일에 대한 정보를 추가합니다. 뉴스 사이트맵에 최대 1,000개의 URL을 추가할 수 있습니다. URL은 2일 이내여야 하며 이후에는 삭제할 수 있지만 색인에는 30일 동안 유지됩니다.
RSS
웹사이트에 RSS 피드가 있는 경우 피드 URL을 사이트맵으로 제출할 수 있습니다. 대부분의 블로그 소프트웨어는 피드를 생성할 수 있지만 이 정보는 최근 URL의 빠른 검색에만 유용합니다.
요즘 가장 많이 사용되는 것은 XML 사이트맵이므로 XML 사이트맵 생성을 위한 주요 요구 사항을 간단히 수정해 보겠습니다.
사이트맵은 최대 50,000개의 URL 을 포함해야 하며 크기가 50MB 를 초과하지 않아야 합니다(크기는 압축 가능). 가장 중요한 페이지가 더 자주 크롤링되도록 하려면 길이를 더 짧게 유지하는 것이 이상적입니다. 기술적인 SEO 실험 에 따르면 사이트맵이 짧을수록 크롤링이 더 효과적입니다.
URL이 더 있는 경우 여러 사이트맵으로 분할하여 하나의 사이트맵 색인 파일에 제출할 수 있습니다.
모든 XML 사이트맵은 200 서버 응답 코드를 반환해야 합니다.
새 페이지를 추가하고 사이트맵에서 삭제하는 것은 사이트에 페이지를 추가할 때 자동으로 수행되어야 합니다.
사이트맵의 URL 순서는 중요하지 않습니다. 그러나 중복이 없어야 합니다. 사이트맵에 표준 URL 만 추가하면 Google 로봇이 사이트맵의 모든 페이지를 표준으로 처리합니다.
XML 사이트맵은 UTF-8로 인코딩되며 XML 요소에 대한 필수 태그를 포함합니다.
현재 프로토콜 표준을 지정하기 위한 상위 값
각 URL의 상위 요소
여기서 URL 주소를 나타냅니다.
1항목 XML 사이트맵의 간단한 예는 다음과 같습니다.
http://www .example.com/
페이지 크롤링의 우선 순위와 빈도를 나타내는 선택적 태그가 있습니다. - , (Google은 현재 무시함) 및 정확할 때 값(예: 페이지의 마지막 수정 사항과 비교) .
사이트맵의 일반적인 오류는 대규모 도메인에 유효한 XML 사이트맵이 없는 것입니다. WebSite Auditor 를 사용하여 사이트맵이 있는지 확인할 수 있습니다 . 사이트 감사 > 인덱싱 및 크롤링 가능성 섹션 에서 결과를 찾습니다
사이트맵이 없다면 지금 당장 사이트맵을 만들어야 합니다.
페이지 섹션 으로 전환할 때 WebSite Auditor의 웹 사이트 도구 를 사용하여 사이트 맵 을 빠르게 생성할 수 있습니다.
그리고 Google에 귀하의 사이트맵에 대해 알립니다. 이렇게 하려면 다음을 수행할 수 있습니다.
Sitemaps 보고서를 통해 Google Search Console에 수동으로 제출하거나(여기에서 이전에 업로드한 전체 사이트맵 목록을 볼 수 있음)
또는 다음과 같은 방법으로 robots.txt 파일의 아무 곳에나 해당 위치를 지정합니다. Sitemap: http://yourdomain.com/sitemaplocation.xml
사실 웹사이트에 사이트맵이 있다고 해서 모든 페이지의 색인이 생성되거나 크롤링되는 것은 아닙니다 . 사이트 인덱싱을 개선하기 위한 다른 기술적인 SEO 리소스가 있습니다. 다음 단계에서 검토하겠습니다.
2. Robots.txt 파일
robots.txt 파일은 크롤러가 사이트에서 액세스할 수 있는 URL을 검색 엔진에 알려줍니다. 이 파일은 요청으로 서버에 과부하가 걸리는 것을 방지 하고 크롤링 트래픽을 관리하는 역할을 합니다 . 이 파일은 일반적으로 다음 용도로 사용됩니다.
중복 문제를 숨깁니다.
사이트 검색 결과, 서비스 페이지, 로그인, 개발 중인 임시 페이지와 같이 색인에 표시할 필요가 없는 일부 페이지에 대한 액세스를 제한합니다.
크롤링 예산을 늘리십시오.
대용량 멀티미디어, 웹 리소스 등과 같은 일부 콘텐츠 유형을 숨깁니다.
Robots.txt는 도메인의 루트에 위치하며 각 하위 도메인에는 자체 파일이 있어야 합니다. 500kB를 초과해서는 안 되며 200 코드로 응답해야 합니다.
robots.txt 파일에는 Allow 및 Disallow 규칙이 있는 구문도 있습니다.
사용자 에이전트: 규칙이 적용되는 크롤러를 정의합니다.
와일드카드(*)는 지시문이 모든 검색 엔진에 적용됨을 의미합니다.
슬래시(/)는 규칙이 적용되는 경로의 이름입니다.
$ 기호는 URL의 끝을 의미합니다.
해시태그 기호(#)는 텍스트 파일 내에서 주석으로 구문을 시작합니다.
다른 검색 엔진은 지시문을 다르게 따를 수 있습니다. 예를 들어 Google 은 robots.txt 의 noindex, crawl-delay 및 nofollow 지시문 사용을 중단 했습니다. 그 외에도 Googlebot-Image, Bingbot, Baiduspider-image, DuckDuckBot, AhrefsBot 등과 같은 특수 크롤러가 있습니다. 따라서 모든 검색 봇에 대한 규칙을 정의하거나 일부에 대해서만 별도의 규칙을 정의할 수 있습니다.
robots.txt에 대한 지침을 작성하는 것은 매우 까다로울 수 있으므로 여기의 규칙은 지침을 줄이고 상식을 더 많이 사용하는 것입니다. 다음은 robots.txt 지침을 설정하는 몇 가지 예입니다.
도메인에 대한 전체 액세스 권한입니다. 이 경우 금지 규칙이 채워지지 않습니다.
사용자 에이전트: *
허용하지 않음:
호스트의 전체 차단.
사용자 에이전트: *
허용하지 않음: /
이 지침은 도메인 이름 뒤에 업로드로 시작하는 모든 URL 크롤링을 허용하지 않습니다.
사용자 에이전트: *
허용하지 않음: /업로드
이 지침은 Googlebot-News가 뉴스 폴더의 모든 gif 파일을 크롤링하는 것을 허용하지 않습니다.
사용자 에이전트: Googlebot-News
허용 안 함: /news/*/gifs$
모든 검색 엔진에 대해 일반 명령 A를 설정하고 특정 봇에 대해 하나의 좁은 명령 B를 설정하면 특정 봇이 좁은 명령을 따르고 봇에 대해 기본적으로 설정된 다른 모든 일반 규칙을 수행할 수 있습니다. 규칙 A에 의해 제한되지 않습니다. 예를 들어 아래 규칙과 같이:
사용자 에이전트: *
허용하지 않음: /tmp/
사용자 에이전트: AdsBot-Google-모바일
허용하지 않음: /gallery/*/large.tif$
여기에서 AdsBot-Google-Mobile은 와일드카드 * 표시가 있는 지침에도 불구하고 tmp 폴더의 파일을 크롤링할 수 있습니다.
robots.txt 파일의 일반적인 용도 중 하나는 Sitemap이 있는 위치를 나타내는 것입니다. 이 경우 규칙이 모든 크롤러에 적용되므로 사용자 에이전트를 언급할 필요가 없습니다. Sitemap은 대문자 S로 시작해야 하고(robots.txt 파일은 대소문자를 구분함을 기억하십시오) URL은 절대적이어야 합니다(즉, 전체 도메인 이름으로 시작해야 함).
사이트맵: https://www.example.com/sitemap.xml
모순되는 명령을 설정하면 크롤러 봇이 더 긴 명령에 우선순위를 둡니다. 예를 들어:
사용자 에이전트: *
허용하지 않음: /admin
허용: /admin/js/global.js
여기에서 /admin/js/global.js 스크립트는 첫 번째 지침에도 불구하고 크롤러에 대해 계속 허용됩니다. admin 폴더의 다른 모든 파일은 여전히 허용되지 않습니다.
WebSite Auditor에서 robots.txt 파일의 가용성을 확인할 수 있습니다. 또한 robots.txt 생성기 도구 를 사용하여 파일을 생성할 수 있으며 추가로 저장하거나 FTP를 통해 웹사이트에 바로 업로드할 수 있습니다.
robots.txt 파일은 공개적으로 사용 가능하며 일부 페이지를 숨기는 대신 노출할 수 있습니다. 일부 개인 폴더를 숨기려면 해당 폴더를 암호로 보호하십시오.
마지막으로 robots.txt 파일은 허용되지 않은 페이지가 크롤링되거나 색인이 생성되지 않는다고 보장하지 않습니다 . Google에서 페이지를 크롤링하지 못하도록 차단하면 Google 색인에서 제거될 수 있지만 검색 봇은 페이지를 가리키는 일부 백링크를 따라 계속 페이지를 크롤링할 수 있습니다. 따라서 페이지 크롤링 및 인덱싱을 차단하는 또 다른 방법인 메타 로봇이 있습니다.
3. 메타 로봇 태그
메타 로봇 태그는 크롤러 에게 개별 페이지를 처리하는 방법을 지시하는 좋은 방법입니다. 메타 로봇 태그는 HTML 페이지의 섹션에 추가되므로 지침이 전체 페이지에 적용됩니다. robots 메타 태그 지시문을 쉼표와 결합하거나 여러 메타 태그를 사용하여 여러 지침을 만들 수 있습니다. 다음과 같이 보일 수 있습니다.
(…)
(…)
예를 들어 다양한 크롤러에 대해 메타 로봇 태그를 지정할 수 있습니다.
Google은 다음과 같은 태그를 이해합니다.
검색 색인에서 페이지를 유지하기 위한 noindex ;
링크를 팔로우하지 않으려면 nofollow ,
noindex, nofollow에 해당하는 없음 ;
noarchive 는 Google에 페이지의 캐시된 사본을 저장하지 말라고 지시합니다.
반대 태그 인덱스/팔로우/아카이브 는 해당 금지 지시문을 무시합니다. snippet / nosnippet / notranslate / nopagereadaloud / noimageindex 와 같이 검색결과에 페이지가 어떻게 표시되는지 알려주는 몇 가지 다른 태그가 있습니다 .
다른 검색 엔진에 유효하지만 Google에 알려지지 않은 다른 태그를 사용하는 경우 Googlebot은 해당 태그를 무시합니다.
4. X-로봇 태그
메타 태그 대신 PDF, 비디오 및 이미지 파일과 같은 HTML이 아닌 리소스에 대한 응답 헤더를 사용할 수 있습니다 . 응답에서 값이 noindex 또는 none인 X-Robots-Tag 헤더를 반환하도록 설정합니다.
예를 들어 max-image-preview: [setting] 또는 nosnippet 또는 max-snippet: [number] 등 의 지시어 조합을 사용하여 검색 결과에서 스니펫이 어떻게 보일지 정의할 수 있습니다.
사이트의 웹 서버 소프트웨어의 구성 파일을 통해 웹사이트의 HTTP 응답에 X-Robots-Tag를 추가할 수 있습니다. 크롤링 지시문은 정확한 이름을 정의하는 경우 개별 파일뿐만 아니라 모든 파일에 대해 사이트 전체에 걸쳐 전역적으로 적용될 수 있습니다 .
메모
noindex 지시문이 적용되기 위한 경험 법칙은 noindex 메타 태그 또는 X-Robots-tag가 있는 페이지가 robots.txt 파일에 의해 차단되어서는 안 된다는 것입니다. 페이지가 robots.txt 파일에 의해 차단되거나 크롤러가 페이지에 액세스할 수 없는 경우 noindex 지시문이 표시되지 않으며 다른 페이지가 해당 페이지에 링크되는 경우와 같이 페이지가 검색 결과에 계속 나타날 수 있습니다.
WebSite Auditor 를 사용하여 모든 로봇 지침을 빠르게 검토할 수 있습니다 . 사이트 구조 > 모든 리소스 > 내부 리소스 로 이동 하여 로봇의 지침 열 을 확인합니다 . 여기에서 허용되지 않는 페이지와 적용되는 방법(robots.txt, 메타 태그 또는 X-Robots-tag)을 찾을 수 있습니다.
5. 서버 응답 코드
사이트를 호스팅하는 서버는 클라이언트, 브라우저 또는 크롤러의 요청에 응답할 때 HTTP 상태 코드를 생성합니다. 서버가 2xx 상태 코드로 응답하면 수신된 콘텐츠가 인덱싱을 위해 고려될 수 있습니다. 3xx에서 5xx까지의 다른 응답은 콘텐츠 렌더링에 문제가 있음을 나타냅니다. 다음은 HTTP 상태 코드 응답의 몇 가지 의미입니다.
200 — 좋습니다. URL을 색인화할 수 있습니다.
301 — 리디렉션, 페이지가 이동되었으며 크롤러가 표시된 대상을 방문해야 합니다.
302 — 임시 리디렉션은 실질적으로 동일함을 의미하며 임시 리디렉션이 곧 제거되지 않으면 리디렉션 대상이 검색 인덱스에 포함됩니다.
304 - 캐시된 리소스에 대한 암시적 리디렉션 페이지는 최신 크롤링 이후 변경되지 않았으며 봇은 페이지를 다시 크롤링하지 않습니다.
404 — 페이지를 찾을 수 없지만 봇이 방문을 여러 번 시도합니다. 특히 일부 다른 페이지가 해당 페이지에 링크되어 있는 경우 더욱 그렇습니다.
503 — 서비스를 일시적으로 사용할 수 없습니다. 모든 5xx 오류는 내부 서버 오류이며 웹 사이트에서 진행 중인 작업 중에 사용해야 합니다.
301 리디렉션은 다음과 같은 경우에 사용됩니다.
페이지를 제거했고 사용자를 새 페이지로 보내려고 합니다.
두 사이트를 병합하고 오래된 URL에 대한 링크가 올바른 페이지로 리디렉션되는지 확인하려고 합니다.
사람들은 여러 다른 URL을 통해 사이트에 액세스합니다(사이트의 http/https 또는 www/www가 없는 버전을 통해).
사이트를 새 도메인으로 이동했습니다.
302 임시 리디렉션
임시 302 리디렉션은 임시 페이지에서만 사용해야 합니다. 예를 들어 페이지를 다시 디자인하거나 새 페이지를 테스트하고 피드백을 수집하지만 URL이 순위에서 떨어지지 않기를 원하는 경우입니다.
캐시를 확인하는 304
304 응답 코드는 Google, Bing, Baidu, Yandex 등과 같은 가장 널리 사용되는 모든 검색 엔진에서 지원됩니다. 304 응답 코드를 올바르게 설정하면 봇이 마지막 크롤링 이후 페이지에서 변경된 사항을 이해하는 데 도움이 됩니다. 봇은 If-Modified-Since HTTP 요청을 보냅니다. 마지막 크롤링 날짜 이후에 변경 사항이 감지되지 않으면 검색 봇이 페이지를 다시 크롤링할 필요가 없습니다. 사용자의 경우 페이지가 완전히 다시 로드되지 않고 해당 콘텐츠가 브라우저 캐시에서 가져옴을 의미합니다.
304 코드는 다음과 같은 작업에도 도움이 됩니다.
콘텐츠를 더 빠르게 제공합니다. 이는 특히 인터넷 연결이 좋지 않은 경우에 유용합니다.
페이지가 변경되지 않은 경우 다시 크롤링할 필요가 없으므로 추가 요청으로부터 서버를 저장합니다.
크롤링 예산을 절약하고 페이지를 더 빠르게 인덱싱합니다.
페이지의 내용뿐만 아니라 이미지나 CSS 스타일과 같은 정적 파일의 캐싱을 확인하는 것이 중요합니다. 304 응답 코드를 확인하기 위한 이와 같은 특별한 도구가 있습니다 .
응답 코드의 일반적인 문제
대부분의 경우 서버 응답 코드 문제는 크롤러가 삭제되거나 이동된 페이지에 대한 내부 및 외부 링크를 계속 따라가서 3xx 및 4xx 응답을 받을 때 나타납니다.
404 오류는 페이지를 사용할 수 없고 서버가 올바른 HTTP 상태 코드를 브라우저에 보냅니다(404 Not Found).
그러나 서버가 200 OK 응답 코드를 보낼 때 소프트 404 오류 가 있지만 Google에서는 404여야 한다고 생각합니다. 이는 다음과 같은 이유로 발생할 수 있습니다.
404 페이지가 제대로 설정되지 않았습니다. 사이트는 사용할 수 없는 콘텐츠에 대해 404 응답을 제공하지 않습니다. 404 응답을 올바르게 구성해야 합니다.
페이지가 이동되었지만 404 오류를 생성하는 301 리디렉션이 없습니다.
기존 페이지에 대한 404 응답: 해당 페이지를 사용할 수 있지만 Google에서는 해당 페이지를 얇은 콘텐츠로 간주하여 페널티를 주기 때문에 여기에서 페이지의 콘텐츠를 개선해야 합니다.
404 응답이 있는 페이지를 200 응답이 있는 페이지(예: 홈페이지)로 리디렉션합니다. 이러한 리디렉션은 사용자에게 오해의 소지가 있습니다.
WebSite Auditor의 사이트 감사 모듈에서 인덱싱 및 크롤링 가능성 탭 아래에 4xx, 5xx 응답 코드가 있는 리소스를 검토하고 링크 탭 에서 끊어진 링크에 대한 별도 섹션을 검토합니다.
301/302 응답과 관련된 기타 일반적인 리디렉션 문제:
너무 긴 리디렉션 체인: 두 개 이상의 301 리디렉션으로 여러 페이지를 서로 리디렉션하는 경우 Google이 긴 리디렉션 체인을 크롤링하지 않기 때문에 결국 색인에서 제외됩니다.
나쁜 습관으로 간주되어 Google에서 불이익을 받는 부적절한 리디렉션 입니다.
302 리디렉션이 너무 오래 유지됩니다. 소스와 대상 모두 인덱스에 포함되지만 순위 강도는 재분배되지 않습니다. 기술 사이트 감사 중에 302 리디렉션을 발견하면 정말 필요한지 검토하세요.
WebSite Auditor 의 사이트 감사 > 리디렉션 섹션 에서 301 및 302 리디렉션이 있는 모든 페이지를 검토할 수 있습니다 .
6. Rel = "표준"
중복은 웹사이트 크롤링에 심각한 문제가 될 수 있습니다. Google 이 중복 URL을 찾으면 그 중 어느 것이 기본 페이지인지 결정하여 더 자주 크롤링하는 반면, 중복된 URL은 덜 자주 크롤링되어 검색 색인에서 전혀 제외될 수 있습니다.
확실한 해결책은 중복 페이지 중 하나를 기본 페이지인 표준으로 표시하는 것입니다. 이것은 페이지의 HTML 코드 또는 사이트의 HTTP 헤더 응답 에 있는 rel=”canonical” 속성 을 사용하여 수행할 수 있습니다 .
메모
rel 속성은 문서와 연결된 리소스 간의 관계를 결정합니다. <link>, <a>, <area> 및 <form>에 유효하며 값은 속성이 발견된 요소에 따라 다릅니다.
Google 은 표준 페이지 를 사용하여 콘텐츠와 품질을 평가하며, 검색 엔진에서 일부 비표준 페이지가 사용자에게 더 적합하다고 명확하게 식별하지 않는 한(예: 모바일 사용자 또는 특정 위치의 검색자).
따라서 관련 페이지를 정규화하면 다음과 같은 이점이 있습니다.
중복으로 인해 크롤링 예산이 소모되지 않도록 방지
검색 결과에서 사용자에게 올바른 페이지 제공
링크 신호를 통합하여 표준 페이지에 더 많은 가치 전달
신디케이션 또는 콘텐츠 도용으로 인한 콘텐츠 중복 관리
단일 제품에 대한 추적 측정항목을 집계합니다.
중복 문제의 이유
중복 문제는 동일하거나 유사한 콘텐츠가 여러 URL에 표시됨을 의미합니다. 꽤 자주, 웹사이트에서 기술 데이터를 처리하기 때문에 중복이 자동으로 나타납니다.
기술적 복제
일부 CMS는 잘못된 설정으로 인해 자동으로 중복 문제를 생성할 수 있습니다. 예를 들어, 여러 웹 사이트 디렉토리에 여러 URL이 생성될 수 있으며 다음은 중복됩니다.
https://www.link-assistant.com/
https://www.link-assistant.com/index
https://www.link-assistant.com/index.php
페이지 매김 을 잘못 구현하면 중복 문제가 발생할 수도 있습니다.
예를 들어 카테고리 페이지와 페이지 1의 URL은 동일한 콘텐츠를 표시하므로 중복으로 처리됩니다. 이러한 조합은 존재하지 않아야 하며, 그렇지 않으면 카테고리 페이지가 표준 페이지로 표시되어야 합니다.
https://www.link-assistant.com/news/keyword-research/?page=1
https://www.link-assistant.com/news/keyword-research/
정렬 및 필터링 결과는 중복으로 표시될 수 있습니다. 이는 사이트에서 검색 또는 필터링 쿼리를 위한 동적 URL을 생성할 때 발생합니다. 쿼리 문자열 또는 URL 변수의 별칭 을 나타내는 URL 매개변수 가 표시되며 이는 물음표 뒤에 오는 URL의 일부입니다.
https://example.com/products/women?category=dresses&color=green
https://example.com/products/women/dresses/green?limit=20&sessionid=123
Google이 거의 동일한 페이지를 크롤링하지 못하도록 하려면 특정 URL 매개변수를 무시하도록 설정하세요. 그렇게 하려면 Google Search Console을 시작하고 기존 도구 및 보고서 > URL 매개변수 로 이동 합니다.
오른쪽에서 수정 을 클릭 하고 무시할 매개변수를 Google에 알려주세요. 규칙이 사이트 전체에 적용됩니다. 매개 변수 도구 는 고급 사용자를 위한 것이므로 정확하게 처리해야 합니다.
중복 문제는 패싯 필터 탐색 을 허용하는 전자 상거래 웹 사이트에서 자주 발생 하며 검색 범위를 3, 4 이상의 기준으로 좁힙니다. 다음은 전자 상거래 사이트에 대한 크롤링 규칙을 설정하는 방법 의 예 입니다. 더 길고 좁은 검색 결과가 포함된 URL을 특정 폴더에 저장하고 robots.txt 규칙에 의해 이를 허용하지 않습니다.
Google은 정규화 목적으로 robots.txt를 사용하는 것을 권장하지 않습니다. 표준 페이지가 허용되지 않는지 확인하고 더 작은 디렉토리에 대한 허용하지 않는 규칙이 일반 지침을 무시하지 않도록 해야 합니다.
논리적 중복
웹사이트 구조의 논리적 문제로 인해 중복이 발생할 수 있습니다. 이것은 제품을 판매하고 있고 한 제품이 다른 카테고리에 속해 있는 경우일 수 있습니다.
https://www.example.com/category_1/product_1
https://www.example.com/category_2/product_1
https://www.example.com/category_3/product_1
이 경우 하나의 URL을 통해 제품에 액세스할 수 있어야 합니다. URL은 완전한 중복 으로 간주되어 SEO에 해를 끼칩니다. URL은 CMS의 올바른 설정을 통해 할당되어 한 페이지에 대해 고유한 단일 URL을 생성해야 합니다.
예를 들어 태그가 사용되는 경우 WordPress CMS에서 부분 복제 가 자주 발생합니다.
태그가 사이트 검색 및 사용자 탐색을 개선하는 동안 WP 웹 사이트 는 카테고리 이름과 일치하고 기사 스니펫 미리보기에서 유사한 콘텐츠를 나타낼 수 있는 태그 페이지를 생성합니다.
해결책은 태그를 현명하게 사용하여 제한된 수의 태그만 추가하는 것입니다. 또는 태그 페이지에 메타 로봇 noindex dofollow 를 추가할 수 있습니다 .
여러 장치 유형
웹사이트 의 별도 모바일 버전 을 제공하도록 선택하고 특히 모바일 검색을 위한 AMP 페이지를 생성하는 경우 이러한 종류의 복제본이 있을 수 있습니다.
https://example.com/news/koala-rampage
https://m.example.com/news/koala-rampage
https://amp.example.com/news/koala-rampage
페이지가 중복되었음을 나타내기 위해 HTML의 헤드 섹션에 <link> 태그를 사용할 수 있습니다. 모바일 버전의 경우 다음과 같이 rel="alternate" 값이 있는 링크 태그가 됩니다.
<link rel="alternate" media="화면 전용 및 (최대 너비: 640px)" href="http://m.example.com/dresses/green-dresses">
트렌드는 아니지만 여전히 모바일 결과를 렌더링하는 데 사용할 수 있는 AMP 페이지에도 동일하게 적용됩니다. AMP 페이지 구현에 대한 가이드를 살펴보세요 .
언어/지역 변형
현지화된 콘텐츠 를 제공하는 다양한 방법이 있습니다 . 다른 언어/로케일 변형으로 콘텐츠를 표시하고 사이트의 머리글/바닥글/탐색만 번역했지만 콘텐츠가 동일한 언어로 유지되는 경우 URL은 중복으로 처리됩니다.
HTML, HTTP 응답 코드 또는 사이트맵에 지원되는 언어/지역 코드를 추가하여 hreflang 태그 를 사용하여 다국어 및 다지역 사이트 를 표시하도록 설정합니다 .
태그 지정 외에도 검색 엔진에 다른 현지화 신호를 제공할 수 있습니다. 예를 들어 사이트가 실제 위치가 있는 매장을 목표로 하는 경우 Google 비즈니스 프로필 을 입력하세요 .
하위 도메인 www/www가 없는 변형
웹사이트는 일반적으로 도메인 이름에 "www"가 있거나 없는 경우에 사용할 수 있습니다. 이 문제는 매우 일반적이며 사람들은 www 버전과 www가 없는 버전 모두에 연결합니다.
이 문제를 수정하면 검색 엔진이 웹 사이트의 두 가지 버전을 인덱싱하는 것을 방지하는 데 도움이 됩니다.
이러한 인덱싱으로 인해 불이익이 발생하지는 않지만 한 버전을 우선 순위로 설정하는 것이 가장 좋습니다.
HTTP/HTTPS 프로토콜 문제
Google은 보안 암호화가 대부분의 웹사이트(특히 거래를 수행하고 민감한 사용자 정보를 수집할 때)에 적극 권장되기 때문에 HTTP보다 HTTPS를 선호합니다. 때때로 웹마스터는 SSL 인증서를 설치하고 웹사이트의 HTTP/HTTPS 버전을 설정할 때 기술적인 문제에 직면합니다. 사이트에 잘못된 SSL 인증서(신뢰할 수 없거나 만료된 인증서)가 있는 경우 대부분의 웹 브라우저는 "안전하지 않은 연결"을 알려 사용자가 사이트를 방문하지 못하도록 합니다.
메모
Google 은 2014년 에 순위 신호로 HTTPS를 사용 하기 시작 했습니다.
그 이후로 HTTPS 마이그레이션이 점점 보편화되었습니다. 오늘날 Google 투명성 보고서 에 따르면 Google 전체 웹사이트의 95%가 HTTPS를 사용합니다. 사이트가 아직 HTTPS로 전환되지 않은 경우 HTTPS 마이그레이션을 고려해야 합니다. 보안을 유지하기로 결정했다면 link-assistant.com에서 HTTPS로의 자체 마이그레이션 사례 연구의 프레임워크를 자유롭게 사용하십시오.
웹사이트의 HTTP 및 HTTPS 버전이 제대로 설정되지 않은 경우 두 버전 모두 검색 엔진에서 색인을 생성하고 웹사이트 순위를 저하시킬 수 있는 중복 콘텐츠 문제를 일으킬 수 있습니다.
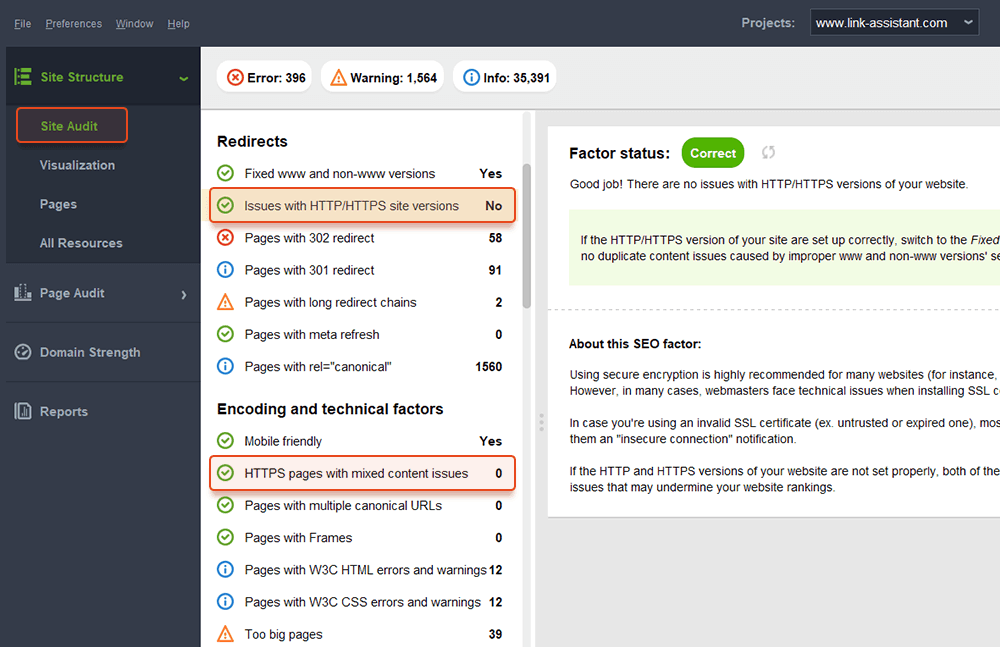
사이트에서 이미 HTTPS(부분적으로 또는 전체적으로)를 사용하고 있는 경우 SEO 사이트 감사의 일부로 일반적인 HTTPS 문제를 제거하는 것이 중요합니다. 특히 사이트 감사 > 인코딩 및 기술 요소 섹션 에서 혼합 콘텐츠를 확인하는 것을 잊지 마십시오.
혼합 콘텐츠 문제는 보안되지 않은 페이지가 비보안 HTTP 연결을 통해 일부 콘텐츠(이미지, 비디오, 스크립트, CSS 파일)를 로드할 때 발생합니다. 이는 보안을 약화시키고 브라우저가 비보안 콘텐츠 또는 전체 페이지를 로드하지 못하게 할 수 있습니다.
이러한 문제를 방지하려면 .htaccess 파일 에서 사이트의 기본 www 또는 www가 없는 버전을 설정하고 볼 수 있습니다 . 또한 Google Search Console에서 기본 도메인을 설정하고 HTTPS 페이지를 표준으로 지정합니다.
콘텐츠 중복
자신의 웹사이트에서 콘텐츠를 완전히 제어할 수 있게 되면 중복 제목, 제목, 설명, 이미지 등이 없는지 확인하십시오. 사이트 전체에서 중복 콘텐츠에 대한 힌트 는 WebSite Auditor 의 사이트 감사 에서 페이지 섹션을 참조하십시오.
계기반. 중복된 제목과 메타 설명 태그가 있는 페이지의 콘텐츠도 거의 동일할 수 있습니다.
색인 생성 문제를 발견하고 수정하는 방법을 요약해 보겠습니다. 위의 모든 팁을 따랐지만 일부 페이지가 여전히 색인에 없는 경우 이러한 일이 발생한 이유를 요약하면 다음과 같습니다.
robots.txt에서 페이지를 허용하지 않습니다.
중복이기 때문에 인덱스에서 빠졌습니다.
rel=”canonical” 구현을 통해 중요하지 않은 것으로 표시됩니다.
메타 로봇에 의해 noindex로 표시됩니다.
검색 엔진은 그것을 저품질(중복 또는 얇은 콘텐츠)로 간주합니다.
잘못된 서버 응답(응답 코드가 200이 아님)
크롤러가 아직 이를 발견하지 못했습니다(새 페이지이고, 새 URL로 이동되었으며, 사이트 구조 깊숙이 묻혀 있음).
메모
색인 문제를 설명 하는 Google의 SEO 업무 시간에서 John Mueller의 말을 들어보십시오
간단히 말해서 기술적인 관점에서 모든 작업을 올바르게 수행했지만 새 페이지의 색인이 생성되지 않는 경우에도 문제는 웹사이트의 전반적인 품질과 관련이 있을 수 있습니다.
페이지가 색인화되어서는 안 되지만 색인이 생성되는 이유는 무엇입니까?
robots.txt 파일에서 페이지를 차단하고 사이트맵에서 제거한다고 해서 색인이 생성되지 않는다는 보장은 없습니다.
페이지가 올바르게 인덱싱되지 않도록 제한하는 방법에 대한 자세한 가이드를 참조할 수 있습니다 .
3단계. 사이트 구조 확인
얕은 논리적 사이트 아키텍처는 사용자와 검색 엔진 봇 모두에게 중요합니다. 잘 계획된 사이트 구조는 다음과 같은 이유로 순위에 중요한 역할을 합니다.
간단한 탐색을 통해 사용자는 모든 콘텐츠에 쉽게 액세스할 수 있습니다.
클릭 깊이, 메뉴, 썸네일, 사이트링크 및 페이지 매김은 검색 가능성, 즉 로봇이 페이지를 얼마나 효과적으로 찾고 스캔하는지에 영향을 미칩니다.
내부 연결은 페이지 간에 순위 결정력(이른바 링크 주스)을 보다 효율적으로 퍼뜨리는 데 도움이 됩니다.
내부 링크와 최적화된 앵커 텍스트는 관련 검색어에 대한 SERP에 사이트링크 기능을 만드는 데 도움이 될 수 있습니다.
사이트의 구조와 내부 링크를 검토할 때 다음 요소에 주의하십시오.
SEO 친화적인 URL
최적화된 URL은 두 가지 이유로 중요합니다. 첫째, 구글에 사소한 순위 요소입니다. 둘째, 사용자는 너무 길거나 서투른 URL로 인해 혼란스러워할 수 있습니다. URL 구조를 고려하여 다음 모범 사례 를 따르세요 .
URL을 키워드 최적화로 만드십시오.
너무 긴 URL을 만들지 마십시오.
동적보다 정적 URL을 선호합니다. "?", "_" 및 매개변수와 같은 동적 문자가 포함된 URL을 피하세요.
소셜 미디어 공유를 위해 URL 단축기 를 사용하십시오 .
WebSite Auditor의 사이트 감사 > URL 섹션에서 URL을 확인할 수 있습니다.
내부 연결
많은 링크 유형이 있으며 그 중 일부는 웹사이트 SEO에 다소 도움이 됩니다. 예를 들어, dofollow 컨텍스트 링크 는 링크 주스를 전달하고 링크가 무엇에 관한 것인지 검색 엔진에 추가 표시기 역할을 합니다.
링크는 다음과 같은 경우 고품질로 간주됩니다(내부 및 외부 링크 모두 참조).
링크는 관련 컨텍스트에서 이동합니다.
다양하고 키워드에 최적화된 앵커 텍스트가 있습니다.
그들은 권위 있는 페이지에서 왔습니다.
헤더와 사이드바의 탐색 링크 는 사용자와 검색 엔진이 페이지를 탐색하는 데 도움이 되므로 웹사이트 SEO에도 중요합니다.
다른 링크는 순위 가치가 없거나 사이트 권위에 해를 끼칠 수도 있습니다.
예를 들어, 템플릿의 방대한 사이트 전체 발신 링크(이전에는 무료 WP 템플릿이 많았음). SEO의 링크 유형에 대한 이 가이드 는 가치 있는 링크를 올바른 방식으로 구축하는 방법을 알려줍니다.
WebSite Auditor 도구를 사용 하여 내부 링크와 해당 품질을 철저히 검사할 수 있습니다.
고아 페이지
고아 페이지는 눈에 띄지 않고 결국 검색 색인에서 빠질 수 있는 연결되지 않은 페이지입니다. 고아 페이지를 찾으려면 사이트 감사 > 시각화 로 이동하여 시각적 사이트맵 을 검토하십시오 . 여기에서 연결되지 않은 모든 페이지와 긴 리디렉션 체인을 쉽게 볼 수 있습니다(301 및 302 리디렉션은 파란색으로 표시됨).
페이지뷰(Google Analytics에서 통합됨), PageRank, 수신 및 발신 링크에서 얻은 링크 주스를 확인하여 전체 사이트 구조를 살펴보고 기본 페이지의 무게를 조사할 수 있습니다. 링크를 추가 및 제거하고 프로젝트를 다시 빌드하여 각 페이지의 중요성을 다시 계산할 수 있습니다.
클릭 깊이
내부 링크를 감사할 때 클릭 깊이를 확인하세요. 사이트의 중요한 페이지가 홈페이지에서 세 번 이상 클릭하지 않도록 하십시오. WebSite Auditor에서 클릭 깊이를 검토하는 또 다른 위치는 사이트 구조 > 페이지 로 이동하는 것 입니다. 그런 다음 열의 헤더를 두 번 클릭하여 URL을 클릭 깊이 별로 내림차순으로 정렬합니다.
쪽수 매기기
블로그 페이지의 페이지 매김은 클릭 깊이를 증가시키기는 하지만 검색 엔진의 검색 가능성을 위해 필요합니다. 실행 가능한 사이트 검색과 함께 간단한 구조를 사용하여 사용자가 리소스를 더 쉽게 찾을 수 있도록 합니다.
빵 부스러기
Breadcrumb 는 검색 시 리치 결과를 생성하는 데 도움이 되는 마크업 유형으로, 사이트 구조 내에서 페이지 경로를 보여줍니다.
내부 링크에 최적화된 앵커와 올바르게 구현된 구조화된 데이터를 사용하여 적절한 연결 덕분에 이동 경로가 나타납니다(후자에 대해서는 아래 몇 단락에서 설명하겠습니다).
실제로 내부 링크는 사이트 순위와 각 페이지가 검색에 표시되는 방식에 영향을 줄 수 있습니다. 자세한 내용 은 내부 연결 전략에 대한 SEO 가이드를 참조하세요 .
4단계. 로드 속도 및 페이지 경험 테스트
사이트 속도와 페이지 경험은 유기적 위치에 직접적인 영향을 미칩니다.
한 번에 너무 많은 사용자가 방문하면 서버 응답이 사이트 성능에 문제가 될 수 있습니다. 페이지 속도와 관련하여 Google은 가장 큰 페이지 콘텐츠가 표시 영역 내에서 2.5초 이내에 로드될 것으로 예상하고 결국 더 나은 결과를 제공하는 페이지에 보상을 제공합니다.
이것이 서버 측과 클라이언트 측 모두에서 속도를 테스트하고 개선해야 하는 이유입니다.
부하 속도 테스트 는 너무 많은 사용자가 동시에 웹 사이트를 방문할 때 서버 측 문제를 발견합니다. 이 문제는 서버 설정과 관련이 있지만 SEO는 대규모 SEO 및 광고 캠페인을 계획하기 전에 이를 고려해야 합니다.
방문자가 급증할 것으로 예상되는 경우 서버 로드 최대 용량을 테스트하십시오. 방문자 증가와 서버 응답 시간의 상관관계에 주목하세요. 수많은 분산 방문을 시뮬레이션하고 서버 용량을 충돌 테스트할 수 있는 부하 테스트 도구 가 있습니다.
서버 측에서 가장 중요한 메트릭 중 하나는 TTFB 측정 또는 첫 번째 바이트까지의 시간 입니다. TTFB는 HTTP 요청을 하는 사용자부터 클라이언트의 브라우저가 수신하는 페이지의 첫 번째 바이트까지의 기간을 측정합니다.
서버 응답 시간은 웹 페이지의 성능에 영향을 미칩니다. 브라우저가 서버가 응답할 때까지 600ms 이상 기다리면 TTFB 감사가 실패합니다.
예를 들어, 다음은 사이트 성능을 확인 하는 무료 도구인 Geekflare로 만든 페이지 테스트 입니다. 보시다시피 도구는 이 페이지의 TTFB가 600ms를 초과하므로 개선해야 함을 보여줍니다.
클라이언트 측에서 페이지 속도는 측정하기 쉬운 것이 아니며 Google은 오랫동안 이 측정항목과 씨름해 왔습니다.
마지막으로 Core Web Vitals - 주어진 페이지의 인지된 속도를 측정하도록 설계된 세 가지 메트릭에 도달했습니다.
이러한 메트릭은 LCP(Large Contentful Pain), FID(First Input Delay) 및 CLS(Cumulative Layout Shift)입니다.
웹 페이지의 로딩 속도, 상호 작용 및 시각적 안정성과 관련된 웹 사이트의 성능을 보여줍니다. 각 CWV 측정항목에 대한 자세한 내용이 필요한 경우 핵심 웹 바이탈에 대한 가이드를 확인하세요 .
최근에 세 가지 핵심 성능 평가 지표 가 모두 WebSite Auditor에 추가되었습니다 . 따라서 이 도구를 사용하는 경우 각 측정항목 점수, 웹사이트의 페이지 속도 문제 목록, 영향을 받는 페이지 또는 리소스 목록을 볼 수 있습니다.
데이터는 무료로 생성할 수 있는 PageSpeed API 키 를 통해 분석됩니다 .
WebSite Auditor를 사용하여 CWV를 감사할 때의 이점은 한 번에 모든 페이지에 대해 대량 검사를 수행할 수 있다는 것입니다. 동일한 문제의 영향을 받는 페이지가 많다면 사이트 전체에 문제가 있을 수 있으며 한 번의 수정으로 해결할 수 있습니다. 그래서 실제로는 보이는 것만큼 일이 많지 않습니다. 오른쪽에 있는 권장 사항을 따르기만 하면 페이지 속도가 금방 빨라집니다.
5단계. 모바일 친화성 확인
오늘날 모바일 검색의 수는 데스크톱 검색 을 능가 합니다. 2019년에 Google 은 스마트폰 에이전트가 Googlebot 데스크톱보다 먼저 웹사이트를 크롤링하는 모바일 우선 인덱싱 을 구현했습니다. 따라서 모바일 친화성은 유기적 순위에서 가장 중요합니다.
놀랍게도 모바일 친화적인 웹사이트를 만드는 방법에는 여러 가지가 있습니다.
반응형 디자인( 구글 추천 )
동적 게재
별도의 모바일 버전입니다.
각 솔루션의 장단점은 웹사이트를 모바일 친화적으로 만드는 방법에 대한 자세한 가이드에 설명되어 있습니다 . 또한 AMP 페이지 를 다듬을 수 있습니다 . 이것은 최첨단 기술은 아니지만 뉴스와 같은 일부 유형의 페이지에서는 여전히 잘 작동합니다.
모바일 친화성은 데스크톱과 모바일 모두에 대해 하나의 URL을 제공하는 웹사이트의 핵심 요소입니다. 게다가 방해가 되는 전면 광고의 부재와 같은 일부 사용성 신호는 데스크톱 및 모바일 순위 모두에 관련 요소로 남아 있습니다. 이것이 웹 개발자가 모든 유형의 장치에서 최상의 사용자 경험을 보장해야 하는 이유입니다.
사이트가 모바일 친화적인지 확인하는 방법
Google의 모바일 친화적 테스트 에는 뷰포트 구성, 플러그인 사용, 텍스트 및 클릭 가능한 요소의 크기와 같은 사용성 기준 선택이 포함됩니다. 모바일 친화성은 페이지를 기준으로 평가되므로 각 방문 페이지의 모바일 친화성을 한 번에 하나씩 개별적으로 확인해야 한다는 점을 기억하는 것도 중요합니다.
전체 웹사이트를 평가하려면 Google Search Console로 전환하세요. 경험 탭으로 이동 하고 모바일 사용성 보고서를 클릭하여 모든 페이지에 대한 통계를 확인하십시오. 그래프 아래에서 모바일 페이지에 영향을 미치는 가장 일반적인 문제가 있는 표를 볼 수 있습니다. 대시보드 아래에 있는 문제를 클릭하면 영향을 받는 모든 URL 목록이 표시됩니다.
콘솔에서 모바일 사용성 확인
Search Console의 모바일 사용성 보고서
일반적인 모바일 친화성 문제는 다음과 같습니다.
텍스트가 너무 작아서 읽을 수 없습니다.
뷰포트가 설정되지 않았습니다
콘텐츠가 화면보다 넓습니다.
클릭 가능한 요소가 너무 가깝습니다.
WebSite Auditor 는 또한 홈페이지의 모바일 친화성을 검토하고 모바일 사용자 경험의 문제를 지적합니다. 사이트 감사 > 인코딩 및 기술 요소 로 이동합니다 . 도구는 사이트가 모바일 친화적인지 표시하고 문제가 있는 경우 다음을 나열합니다.
WebSite Auditor에서 모바일 친화성 확인
WebSite Auditor로 모바일 친화적인 점검
6단계. 온페이지 태그 검사
페이지 상의 신호는 직접적인 순위 요소이며 웹사이트의 기술적 건전성에 상관없이 적절한 HTML 태그 최적화 없이는 페이지가 검색에 표시되지 않습니다 . 따라서 목표는 웹사이트 전체에서 콘텐츠의 제목, 메타 설명 및 H1–H3 제목을 확인하고 정리하는 것입니다.
제목과 메타 설명은 검색 엔진에서 검색 결과 스니펫을 구성하는 데 사용됩니다. 이 스니펫은 사용자에게 가장 먼저 표시되므로 자연 클릭률에 큰 영향을 미칩니다 .
단락, 글머리 기호 목록 및 기타 웹 페이지 구조 요소와 함께 제목 은 Google에서 풍부한 검색 결과를 만드는 데 도움이 됩니다. 또한 페이지에 대한 가독성과 사용자 상호 작용을 자연스럽게 향상시켜 검색 엔진 에 긍정적인 신호로 작용할 수 있습니다. 다음 사항을 주시하세요.
사이트 전체에서 중복된 제목, 제목 및 설명 — 각 페이지에 고유한 항목을 작성하여 수정하십시오.
검색 엔진에 대한 제목, 제목 및 설명 최적화(예: 길이, 키워드 등)
얇은 콘텐츠 — 콘텐츠가 거의 없는 페이지는 순위가 거의 올라가지 않으며 사이트 권위를 망칠 수도 있습니다(Panda 알고리즘 때문에). 따라서 페이지에서 주제를 심층적으로 다루도록 하세요.
이미지 및 멀티미디어 파일 최적화 — SEO 친화적인 형식 사용, 지연 로딩 적용, 파일 크기를 줄여 더 가볍게 만드는 등. 자세한 내용 은 이미지 최적화에 대한 가이드 를 참조하세요 .
WebSite Auditor 는 이 작업에 많은 도움을 줄 수 있습니다.
사이트 구조 > 사이트 감사 섹션 에서는 웹사이트 전반에 걸친 메타 태그 문제를 일괄적으로 확인할 수 있습니다.
개별 페이지의 내용을 더 자세히 감사해야 하는 경우 페이지 감사 섹션으로 이동하십시오. 앱에는 또한 최고의 SERP 경쟁자를 기반으로 페이지를 다시 작성하는 방법에 대한 제안을 제공하는 작성 도구 콘텐츠 편집기 가 내장되어 있습니다. 이동 중에 페이지를 편집하거나 카피라이터의 작업으로 권장 사항을 다운로드할 수 있습니다.
사이트 전체 및 페이지별 온페이지 태그 확인
WebSite Auditor의 콘텐츠 감사
자세한 내용 은 페이지 SEO 최적화 가이드를 참조하세요 .
7단계. 구조화된 데이터 구현
구조화된 데이터는 검색 봇이 페이지 콘텐츠를 더 잘 이해할 수 있도록 하는 의미 체계 마크업입니다. 예를 들어 페이지에 사과 파이 레시피가 있는 경우 구조화된 데이터를 사용하여 요리 시간, 칼로리 등의 재료가 무엇인지 Google에 알릴 수 있습니다. Google은 마크업을 사용하여 SERP의 페이지에 대한 리치 스니펫을 만듭니다.
구조화된 데이터의 구현으로 형성된 레시피에 대한 풍부한 결과
스키마에 의해 트리거된 레시피에 대한 리치 스니펫
구조화된 데이터에는 두 가지 인기 있는 표준이 있습니다 .
소셜 미디어에서 아름다운 공유를 위한 OpenGraph 와 검색 엔진을 위한 Schema 입니다. 마크업 구현의 변형은 Microdata, RDFa 및 JSON-LD 입니다.
Microdata 및 RDFa는 페이지의 HTML에 추가되는 반면 JSON-LD는 JavaScript 코드입니다. 후자는 Google에서 권장 합니다.
페이지의 콘텐츠 유형이 아래에 언급된 유형 중 하나인 경우 마크업이 특히 권장됩니다.
FAQ 답변
사용법 안내
조리법
사람
제품
서적
조항
지역 사업
등
구조화된 데이터를 조작하면 검색 엔진에서 불이익을 받을 수 있습니다. 예를 들어, 마크업은 사용자에게 숨겨져 있는(즉, 페이지의 HTML에 없는) 콘텐츠를 설명해서는 안 됩니다. 구현하기 전에 구조화된 데이터 테스트 도구 로 마크업을 테스트하세요 .
개선 탭 아래의 Google Search Console에서 마크업을 확인할 수도 있습니다 . GSC는 웹사이트에 구현하려고 시도한 개선 사항을 표시하고 성공 여부를 알려줍니다.
Search Console에서 리치 결과 확인
Search Console의 개선 사항 탭 참조
WebSite Auditor 도 여기에서 도움을 드릴 수 있습니다.
이 도구는 모든 페이지를 검토하고 페이지의 구조화된 데이터, 해당 유형, 제목, 설명 및 OpenGraph 파일의 URL을 표시할 수 있습니다.
WebSite Auditor에서 구조화된 데이터 확인
WebSite Auditor에서 구조화된 데이터 확인
스키마 마크업을 아직 구현하지 않았다면 구조화된 데이터에 대한 이 SEO 가이드를 확인하세요 . 웹사이트에서 CMS를 사용하는 경우 구조화된 데이터가 기본적으로 구현되거나 플러그인을 설치하여 추가할 수 있습니다(어쨌든 플러그인을 과용하지 마십시오).
8단계. Google에 사이트 재크롤링 요청
웹사이트를 감사하고 발견된 모든 문제를 수정한 후에는 변경 사항을 더 빨리 확인할 수 있도록 페이지를 다시 크롤링하도록 Google에 요청할 수 있습니다.
Google Search Console에서 업데이트된 URL을 URL 검사 도구에 제출하고 색인 생성 요청 을 클릭합니다 .
또한 테스트 라이브 URL 기능(이전에는 Fetch as Google 기능으로 알려짐 )을 활용하여 페이지를 현재 형식으로 확인한 다음 인덱싱을 요청할 수 있습니다.
Search Console에서 업데이트된 URL의 색인 생성 요청
Google에서 다시 크롤링할 페이지 보내기
URL 검사 도구를 사용하면 보고서를 확장하여 자세한 내용을 보고, 실제 URL을 테스트하고, 인덱싱을 요청할 수 있습니다.
웹사이트에서 무언가를 변경할 때마다 실제로 강제로 다시 크롤링할 필요는 없습니다. 변경 사항이 심각한 경우 재크롤링을 고려하십시오.
예를 들어 사이트를 http에서 https로 이동했거나 구조화된 데이터를 추가했거나 훌륭한 콘텐츠 최적화를 수행했거나 Google에 더 빨리 표시되고 싶은 긴급 블로그 게시물을 게시한 경우 등입니다. Google에는 제한이 있습니다.
월별 재크롤링 작업 수에 따라 다르므로 남용하지 마십시오. 또한 대부분의 CMS는 변경 사항을 변경하는 즉시 Google에 제출하므로 CMS(예: Shopify 또는 WordPress)를 사용하는 경우 재크롤링에 신경 쓰지 않아도 됩니다.
재크롤링은 크롤러가 페이지를 방문하는 빈도에 따라 며칠에서 몇 주가 소요될 수 있습니다. 재크롤링을 여러 번 요청해도 프로세스 속도가 빨라지지 않습니다.
대량의 URL을 다시 크롤링해야 하는 경우 URL 검사 도구에 각 URL을 수동으로 추가하는 대신 사이트맵을 제출하십시오.
Bing 웹마스터 도구에서도 동일한 옵션을 사용할 수 있습니다. 대시보드에서 내 사이트 구성 섹션을 선택하고 URL 제출 을 클릭하기만 하면 됩니다 .
다시 인덱싱해야 하는 URL을 입력하면 Bing이 몇 분 이내에 크롤링합니다. 이 도구를 사용하면 웹마스터가 대부분의 사이트에 대해 하루에 최대 10,000개의 URL을 제출할 수 있습니다.
9단계. 정기적으로 사이트 감사
웹에서는 많은 일이 발생할 수 있으며 대부분은 순위에 더 좋거나 나쁘게 영향을 줄 수 있습니다. 이것이 웹사이트에 대한 정기적인 기술 감사가 SEO 전략의 필수적인 부분이어야 하는 이유입니다.
예를 들어 WebSite Auditor 에서 기술 SEO 감사를 자동화할 수 있습니다 . 프로젝트 재구축 작업을 만들고 일정 설정(예: 한 달에 한 번)을 지정하여 도구에서 웹 사이트를 자동으로 다시 크롤링하고 새로운 데이터를 가져옵니다.
감사 결과를 고객이나 동료와 공유해야 하는 경우 WebSite Auditor의 다운로드 가능한 SEO 보고 템플릿 중 하나를 선택 하거나 사용자 정의 템플릿을 만드십시오.
WebSite Auditor의 기술 사이트 감사 보고 템플릿
추적하려는 특정 문제를 추가하여 정기적인 기술 현장 감사를 위한 템플릿을 사용자 정의합니다.
사이트 감사(요약) 템플릿 은 웹사이트 편집자가 수행할 최적화 작업의 범위를 확인하는 데 유용합니다. 사이트 감사(세부 정보) 템플릿은 각 문제와 이 문제를 해결하는 것이 중요한 이유를 설명하는 설명을 더 많이 제공합니다.
Website Auditor에서 사이트 감사 보고서를 사용자 정의하여 정기적으로 모니터링해야 하는 데이터(인덱싱, 끊어진 링크, 페이지 등)를 얻을 수 있습니다.
그런 다음 CSV/PDF로 내보내거나 데이터를 복사하여 스프레드시트에 붙여넣을 수 있습니다. 수정을 위해 개발자에게 전달합니다.
기술 SEO 감사 체크리스트
이는 정기 기술 현장 감사의 기본 단계입니다. 가이드가 철저한 사이트 감사를 수행하는 데 필요한 도구, 돌봐야 할 SEO 측면, 웹사이트의 SEO 상태를 유지하기 위해 취해야 할 예방 조치를 가장 잘 설명하기를 바랍니다.
기술 SEO 감사는 다른 목표를 추구할 수 있습니다. 출시 전이나 진행 중인 최적화 프로세스 중에 웹사이트를 감사할 수 있습니다. 다른 경우에는 사이트 마이그레이션을 구현하거나 Google 제재를 해제하려고 할 수 있습니다. 각 경우에 대해 기술 감사의 범위와 방법이 다릅니다.
 메인
메인 웹플랫폼
웹플랫폼 검색엔진최적화 SEO
검색엔진최적화 SEO
